There are 129 million girls worldwide out of school, three-quarters of whom are secondary-school-aged. Malala Fund is focused on accelerating progress — challenging systems, policies, and practices so all girls can access 12 years of free, safe, quality education. The work of the organization depends on mobilizing many audiences around the mission. Through an ongoing collaboration with the Malala Fund communications team, we’ve been strengthening and expanding Malala Fund’s digital properties to support their multi-channel conversation with donors, educators, journalists, grantees, collaborators, and students around the world.

Strategy
Support each audience.
From advocates working on regional policy change to the next young girl discovering her voice, Malala Fund has a role for everyone in the movement for equality in education. To engage this broad range, we began with research to understand varying levels of knowledge about the organization’s work and approach, then worked with the communication team to map audience-centric improvements. As a result, Malala Fund’s sites—malala.org, Assembly, and digital Annual Report—meet audiences where they are, to bring them into the movement together.
Solution
Clear paths for all.
With each feature addition, we take a bird's-eye view of information architecture and user flows to find opportunities to further clarify initiatives, expose impact, and improve the community experience. Content strategy and typographic hierarchy help visitors easily find the information they seek. Each new interpretation of the bright, optimistic, abstracted-floral design system is tailored to its audience. Each new launch is built for broader accessibility through translations and audio readers.
Amplify the networks.
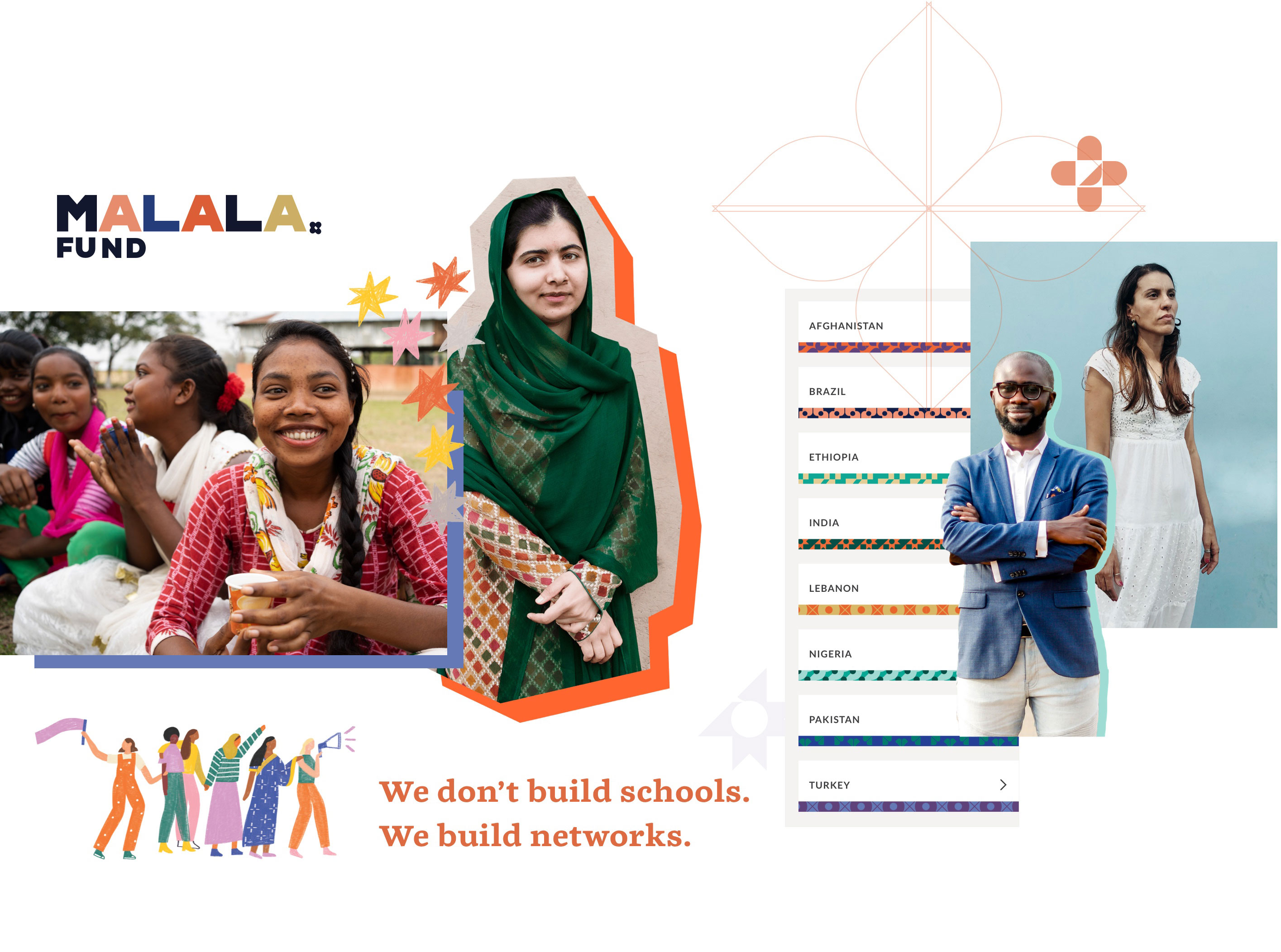
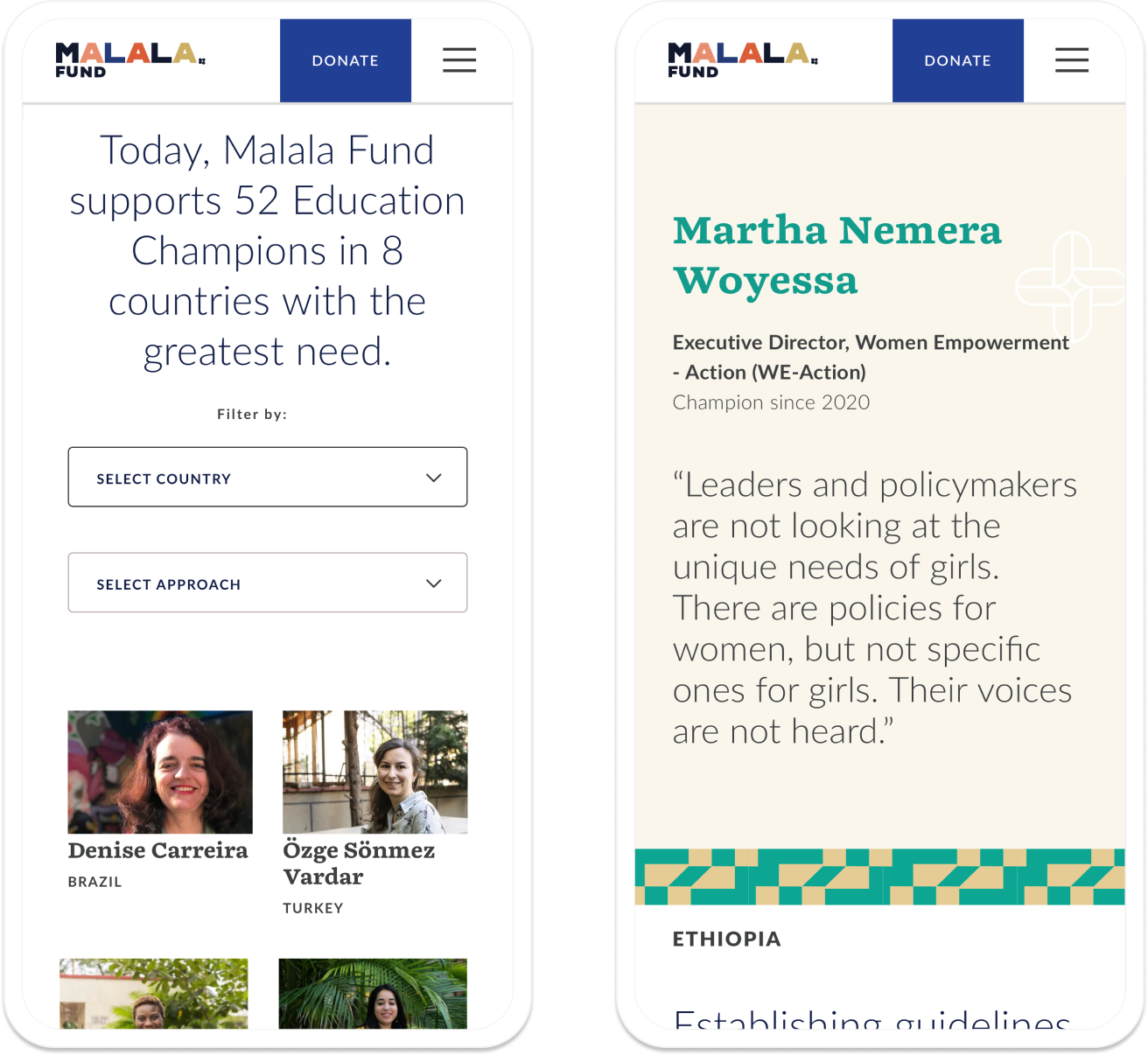
Malala Fund doesn’t build schools. They build networks. New features on malala.org reveal the interconnectivity of place-based approaches while celebrating every Education Champion’s work, and each country’s solutions. The Newsroom harnesses dynamic filtering, making it easier for reporters and researchers to advance girls’ education around the world. The resulting experience amplifies Malala Fund’s impact, which had previously felt hidden in plain sight.

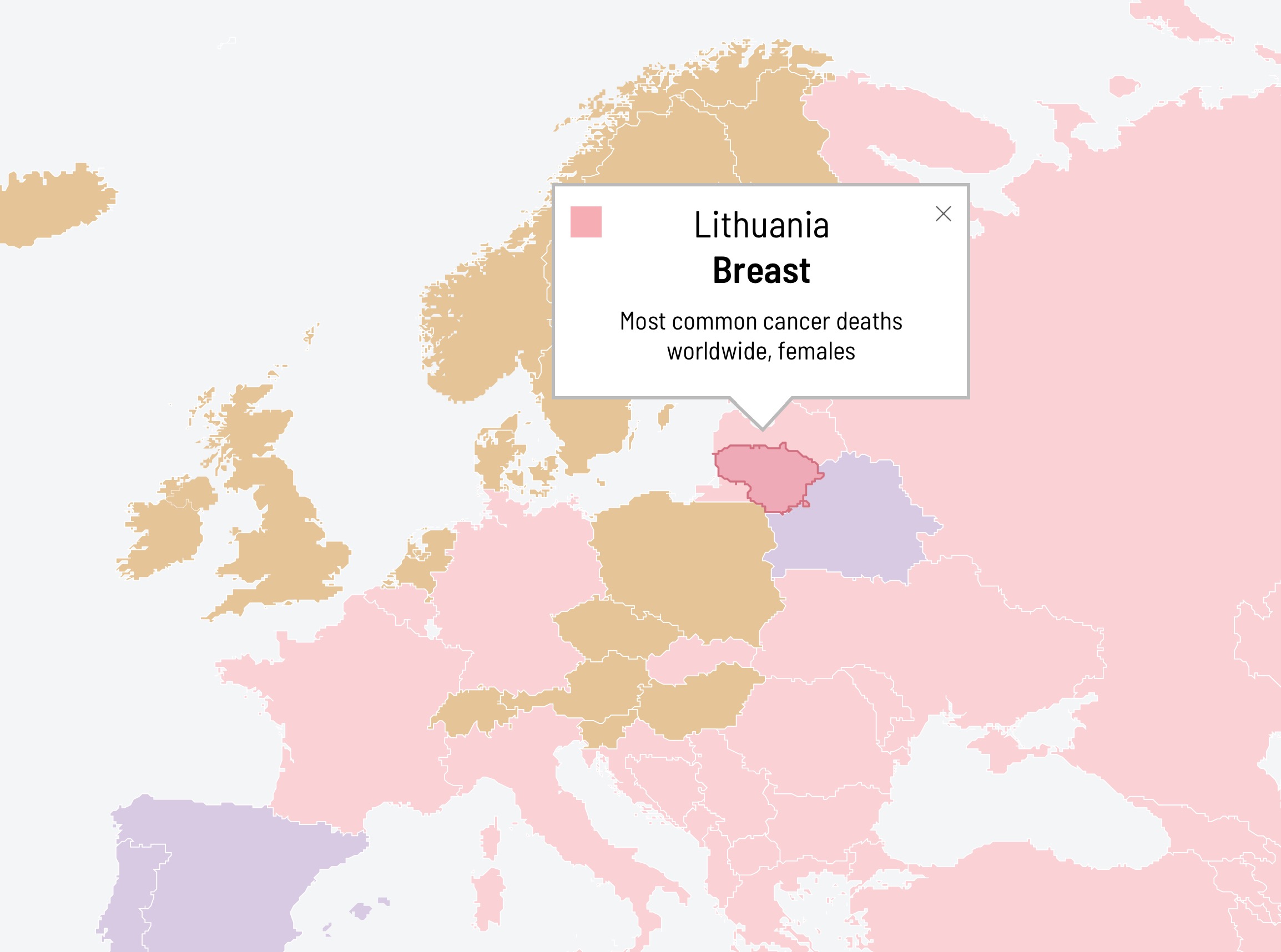
Newsroom
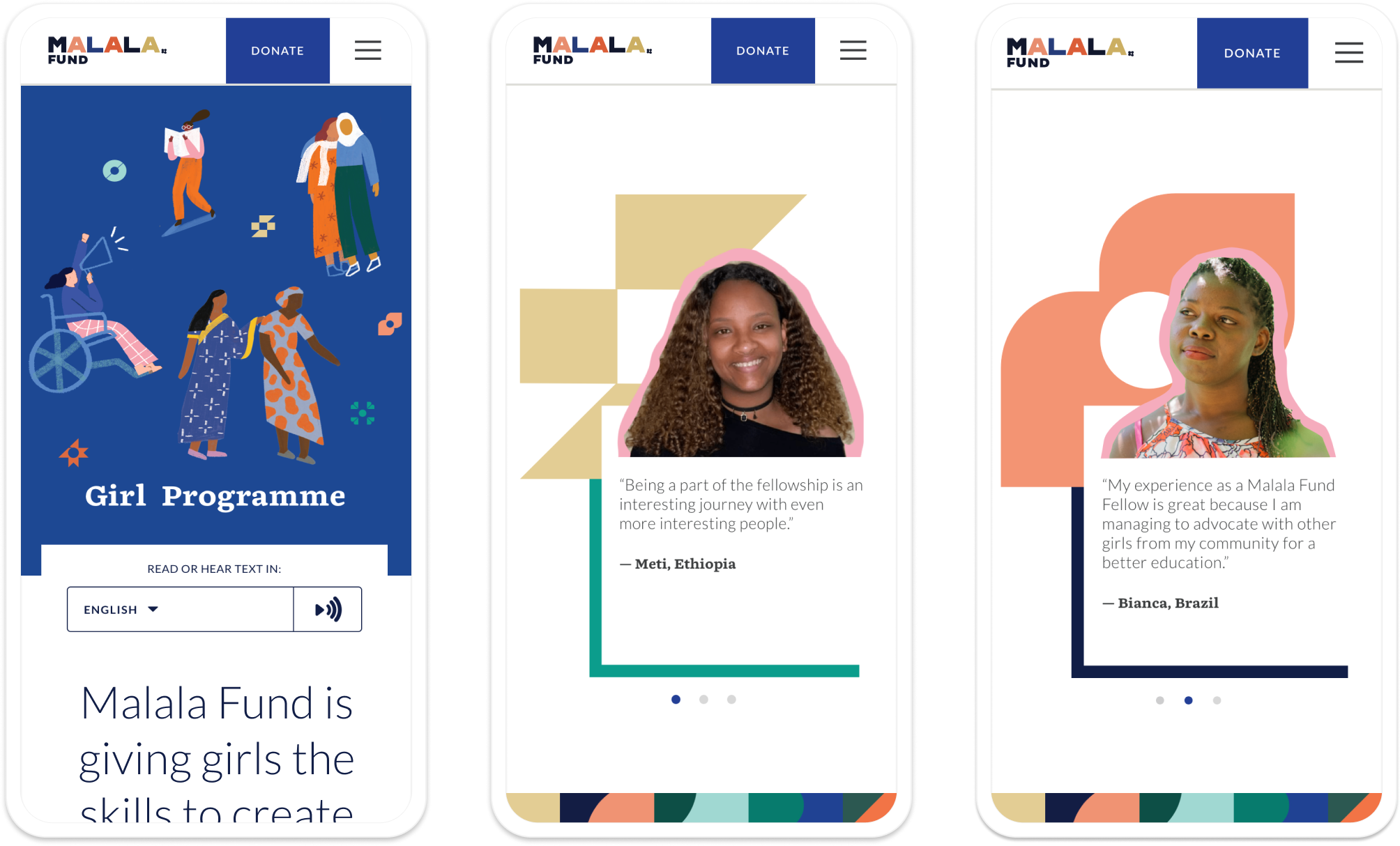
Girl Programme

COVID-19 Response


Engage in co-creation.
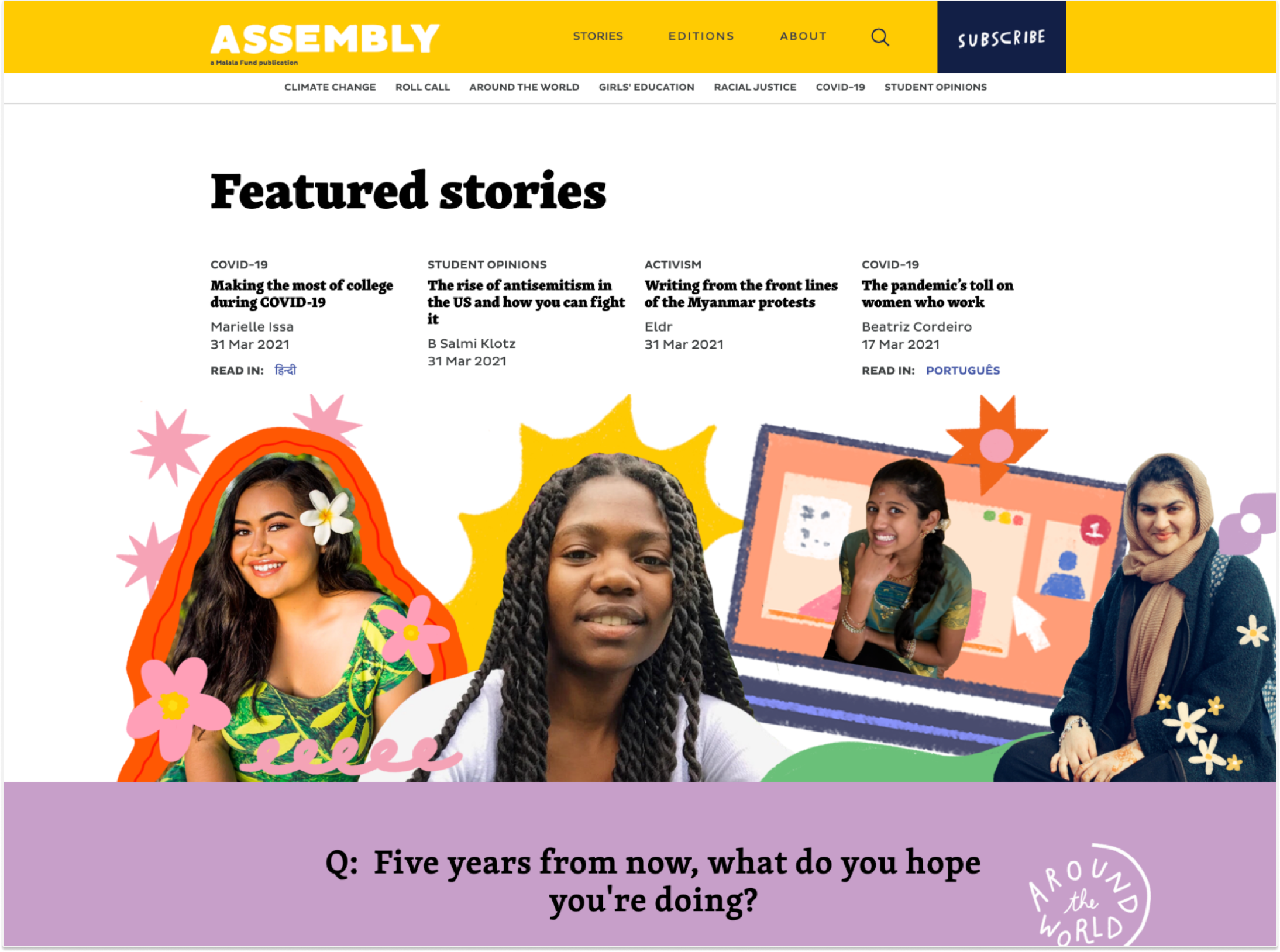
The goal of redesigning Assembly was to better reflect its Gen Z readership while elevating the platform as a respected media outlet. Nine previous Assembly contributors from Algeria, Brazil, India, Iraq, Japan, Nigeria, Mexico, and the U.S. participated in the design review and user testing process, to confirm the ways they search, share, and read on devices.
The resulting design balances academic readability with variety and expression, drawing 160,000+ new visitors in the first year, and giving girls a place to add their voices to the global discourse on the most pressing issues of the times.



Place the donor in the story of progress.
For two consecutive years, our design of Malala Fund’s Annual Report microsites has showcased stories of progress against the continued backdrop of conflict and environmental disasters. Whether audiences read from cover to cover, or drop into a specific topic or country of interest, progressive loading animations, bold colors, celebrated images, and deconstructed identity elements create a memorable narrative experience.
Explore the 2021–22 Annual Report
Our new look across malala.org and Assembly is sophisticated, relevant and purposeful. I’m excited for how it better tells the story of Malala Fund and serves the movement for girls’ education around the world.
Carine Umuhumuza
Chief Communications & Creative Officer at Malala Fund
Results
Assembly submissions
digital fundraising
Amplification
Scope
- Audience & Landscape Research
- Brand Audit
- Insights & Positioning
- Storytelling Strategy
- User Experience
- Web & Mobile Design
- Motion Graphics & Animation
Team
- Sarah Asip, System Design & Research
- Jenn Cash, Principal, UX Strategy & Creative Direction
- Jenna Park, Lead, User Experience
- Tanya Quick, Principal, Brand Strategy & Creative Direction
- Jada Vogt, Lead, Visual Design & Art Direction
Collaborators
- Malala Fund Communications Team
- Hannah Orenstein, Former Director, Communications & Creative
- Noreen Plabutong, Communications Associate
- Bhumika Regmi, Digital Communications Manager
- Ayesha Shakya, Digital Product Manager
- Tess Thomas, Editorial Manager and Assembly Editor
- Carine Umuhumuza, Chief Communications & Creative Officer
- CodeZone, Web Development
- Photography: Deepti Asthana, Luisa Dörr, Malin Fezehai, Yasmin Velloso, Andrew Quilty, Toluwanimi Onibokun, Tamara Abdul Hadi, Insiya Syed, Mustapha Bukar Ngamdu